依赖包:
配置:
在项目根目录下创建 postcss.config.js
配置如下:
module.exports = () => ({ plugins: [ require('autoprefixer')(), // require('postcss-px2rem')({ remUnit: 75 }) require('postcss-pxtorem')({ rootValue: 37.5, propList: ['*'] }) ] }); rootValue(Number)根元素字体大小。unitPrecision(数字)允许REM单位增长的十进制数。propList(数组)可以从px更改为rem的属性。- 值必须完全匹配。
- 使用通配符
*启用所有属性。例:['*'] *在单词的开头或结尾使用。(['*position*']会匹配background-position-y)- 用于
!与属性不匹配。例:['*', '!letter-spacing'] - 将“not”前缀与其他前缀组合在一起。例:
['*', '!font*']
selectorBlackList(数组)要忽略的选择器并保留为px。- 如果value是string,则检查selector是否包含字符串。
['body']会匹配.body-class
- 如果value是regexp,它会检查选择器是否与正则表达式匹配。
[/^body$/]会匹配body但不会.body
- 如果value是string,则检查selector是否包含字符串。
replace(布尔值)替换包含rems的规则,而不是添加回退。mediaQuery(布尔值)允许在媒体查询中转换px。minPixelValue(数字)设置要替换的最小像素值。
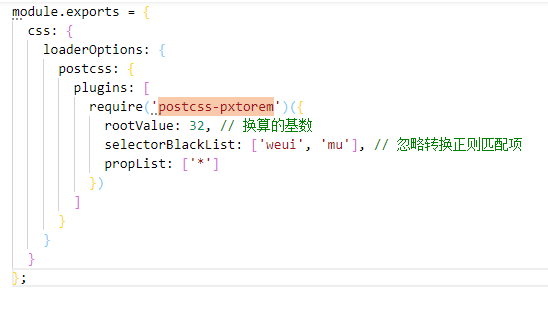
需要注意的是:上述配置是脚手架自动生成的文件(并不是自己创建的),即在构建项目时,将babel的配置成单独的文件才可以,否则只能用下面这种方式来配置
如果再构建项目的时候选择将babel配置单独的文件,那么项目会自动生成:.eslintrc.js postcss.config.js babel.config.js .browserslistrc 这几个文件是比选择配置在package.json中的
多出来的